
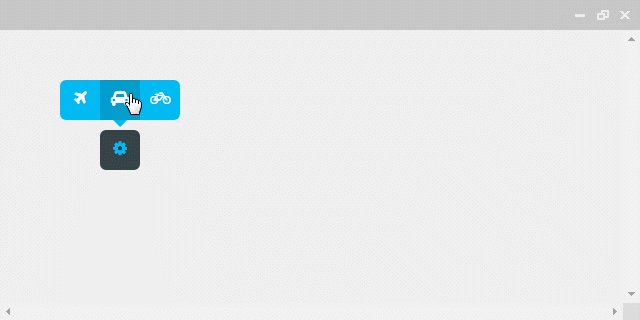
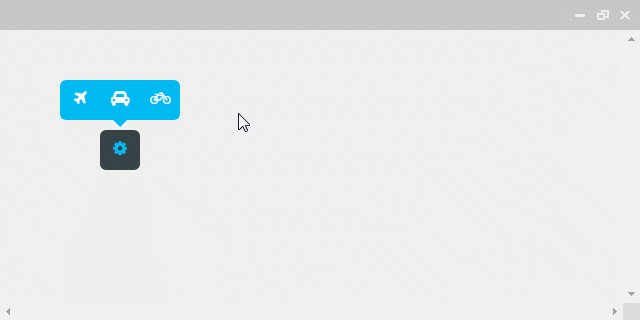
一套產生工具列的jQuery套件
GitHub Star: 2,000
Javascripting Overall: 53%
License: MIT
瀏覽器: Chrome、Firefox和IE7+
RWD: 不支援(可運作)
License: MIT
CDN
<!-- Font Awesome v4.3.0 -->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet" />
<!-- jQuery v1.9.1 -->
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- Toolbar.js v1.0.4 -->
<link href="https://paulkinzett.github.io/toolbar/css/jquery.toolbar.css" rel="stylesheet" />
<script src="http://paulkinzett.github.io/toolbar/js/jquery.toolbar.min.js"></script>
<!-- 按鈕 -->
<div data-toolbar="content-option" class="btn-toolbar">
<i class="fa fa-cog"></i>
</div>
<!-- 顯示列表 -->
<div id="toolbar-options" class="hidden">
<a href="#"><i class="fa fa-plane"></i></a>
<a href="#"><i class="fa fa-car"></i></a>
<a href="#"><i class="fa fa-bicycle"></i></a>
</div>
<script>
$( ".btn-toolbar" ).toolbar({
// 參數設定[註1]
content: "#toolbar-options" // 目標物件
});
</script>
[註1]
| 參數 | 描述 | 選項 |
|---|
content|目標物件|[選擇器]
position|工具列顯示位置|top、left、right、bottom
style|工具列CSS風格| primary、danger、warning、info、success、info-o、dark、light
animation|工具列過場動畫效果|flip、grow、flyin、bounce
event|工具列顯現方式|click、mouseover...
hideOnClick|當點選工具列以外的部分十,將隱藏工具列|true、false
